JQuery Datepicker in asp.net MVC 5
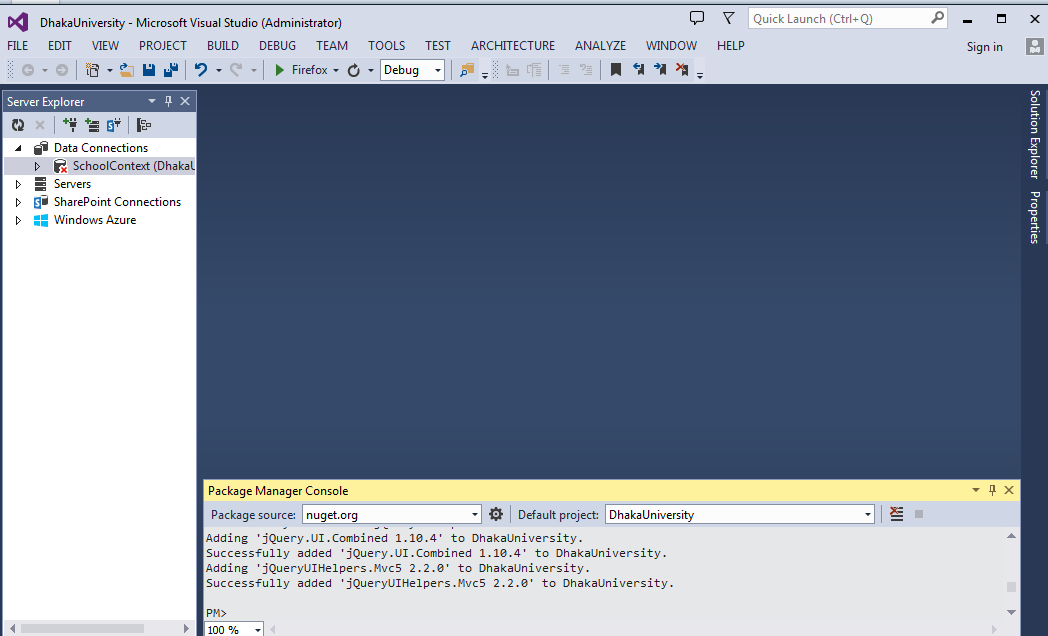
STEP-1:Tools > Library Package Manager>Package Manager Console
STEP-2: Install The Package "Install-Package jQueryUIHelpers.Mvc5"
PM> Install-Package jQueryUIHelpers.Mvc5
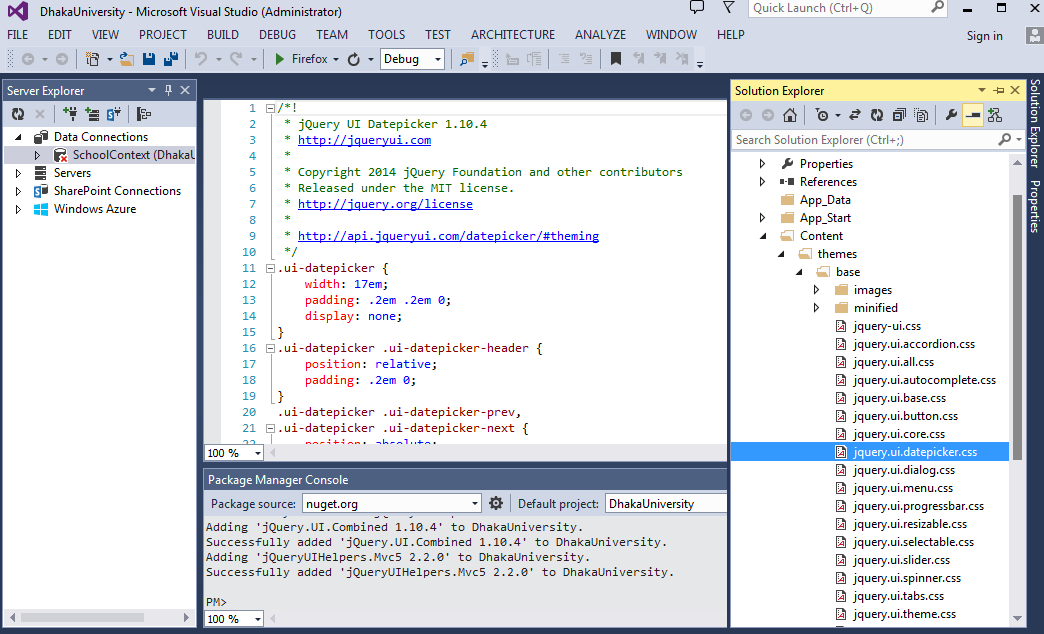
STEP-3:In the
BundleConfig file create new bundlesbundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js", "~/Scripts/jquery-ui.unobtrusive-{version}.js"));Andbundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.theme.css")); STEP-4:
Render the bundles on the layout page@Styles.Render("~/Content/css")@Styles.Render("~/Content/themes/base/css")@Scripts.Render("~/bundles/jquery")@Scripts.Render("~/bundles/jqueryval") @Scripts.Render("~/bundles/jqueryui") (If The layout does not get the css properly )
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/themes/base/css")
<link href="~/Content/themes/base/jquery-ui.css" rel="stylesheet" />
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
@Scripts.Render("~/bundles/jqueryui")
STEP-5:
Add JQueryUI().Datepicker at Views e.g.
@Html.JQueryUI().DatepickerFor(model => model.EnrollmentDate)
STEP-6:
Build the Solution to get like-
STEP-7:
Date Format using Data Annotation:
To get dd/mm/yyyy format for example 24/12/2013, the Data Annotation Attribute
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd/MM/yyyy}")] can be used...
STEP-8:
Display Name Using data annotation-
STEP-9:
To get...










.png)
.png)





